Ny side
Hvordan velge forside?
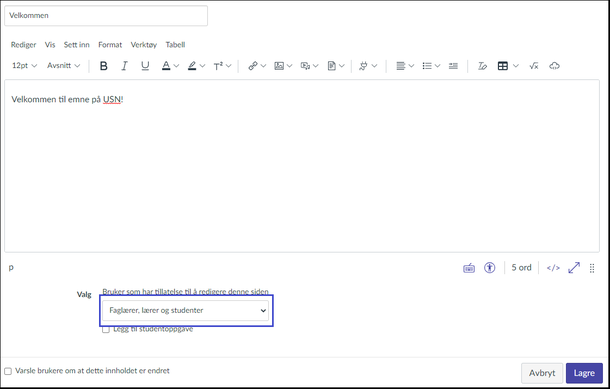
- Du kan sette en hvilken som helst side til å være forside, via "prikkemenyen" (tre prikker) øverst til høyre på siden.
- At en side er forside, betyr ikke automatisk at den blir startside/hjemmeside.
Det må velges fra Hjem-menyen for lærer.
Hvordan kontrollerer jeg bredden på siden?
Canvas-sider er ikke som i Word, de er nettsider.
- Et tips for å ha kontroll på bredden er å bruke tabell som «tekstboks».
- Sett inn en ny tabell med én boks (én rad og én kolonne), og skriv/lim inn teksten her.
- For å fjerne den utvendige streken, gå til Tabell egenskaper (trykk inni tabellen og velg ikonet helt til venstre), fanen Avansert og sett Border style:Hidden.
- I fanen Generelt kan du styre bredden av tabellen, det står default 100 %, men du kan f. eks. sette bredden til 700px og prøve deg fram videre
Hvordan få bilder og tekst til å se bra ut sammen?
- Last opp et bilde på siden
- Trykk på bildet, og trykk Format i menylinjen øverst, velg Juster og Høyre for at bildet skal «flyte» til høyre i vinduet
- Dra i endene av bildet for å justere bilde-størrelse, og teksten vil følge etter automatisk
- For å få et minimum av rom mellom bilde og tekst, gå til HTML-modus (</>):
- Finn bildet (hvis øverst på siden, også øverst i html-koden), begynner med <img
- finn style="float: right;" (koden som styrer bildet til høyre) og legg til left-margin:10px; før siste anførselstegn("), for å skape en margin til venstre for bildet på 10 pixler
- Begynnelsen av koden for bildet vil da se slik ut: <img style="float: right; left-margin:10px;"
Hvordan lime inn fra Word og beholde formateringen, f. eks. overskrifter?
Tabeller
Hvordan slå sammen ruter i en tabell?
Du kan slå sammen celler på en rad, slik at noen rader har én rute/kolonne, mens andre har flere
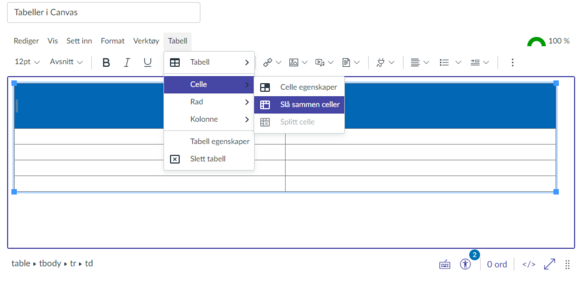
- Marker celler du vil slå sammen, trykk Tabell i menylinjen øverst og velg Celle og Slå sammen celler
- Celler som er slått sammen kan du senere gå samme vei og trykke Splitt celler for å oppheve sammenslåingen
Kan jeg lage en tabell inni en tabell?
Hvordan fjerne synlige linjer inni tabeller?
Selv med border-style: hidden (i tabellegenskaper) blir det synlige linjer inni tabellen, dersom du har flere ruter.
Du kan fjerne de synlige linjene i HTML-modus (</>):
- Finn aktuell tabell, som begynner med <table
- Rett etter vil det stå border="1"
- Slett dette med backspace, så forsvinner synlige linjer også inni tabellen.
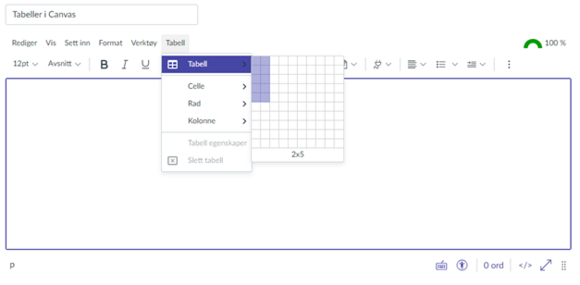
Hvordan lage tabell med ulik rutestørrelse og -antall?
Lenker
Hvordan lenke til Canvas-innhold (filer, oppgaver osv.) på en side?
- Du kan lenke til annet Canvas-innhold (filer, oppgaver, moduler, sider, diskusjoner) ved hjelp av lenke-verktøyene når du redigerer en side.
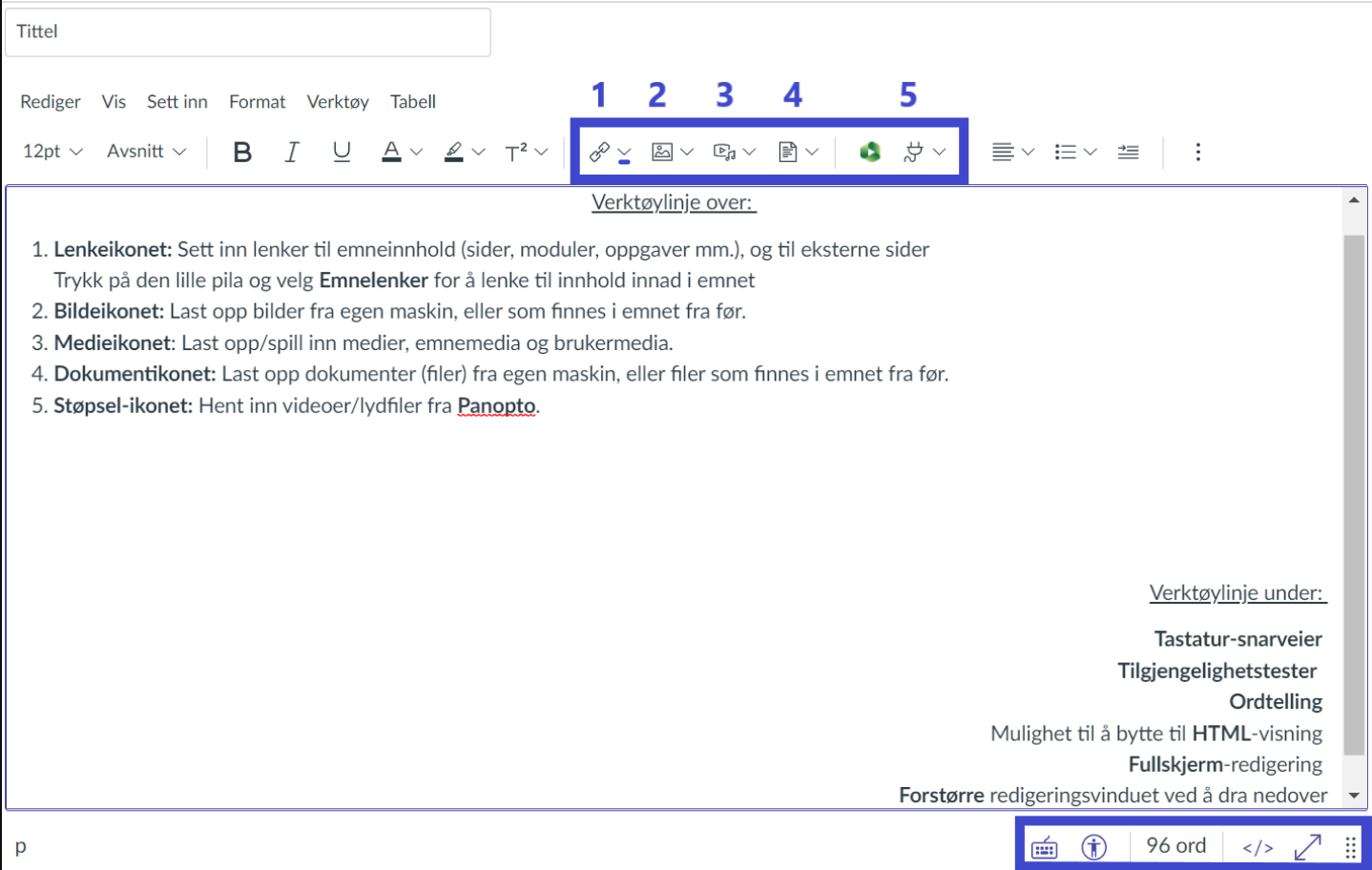
Verktøyene er markert med blå firkant over tekstfeltet i skjermbildet under. - Skriv først en beskrivende tekst, marker teksten og trykk på den typen lenke du vil bruke. Slik får lenken den teksten du ønsker, og ikke automatisk navnet på filen/siden etc.
- Merk at du kan laste opp filer/dokumenter direkte når du lenker, fila trenger altså ikke være lastet opp i Canvas allerede.
Hvordan embedde nettsider inn på sider i Canvas?
- Gå til/opprett en side i Canvas
- Velg Rediger, og så HTML-redigering (</>)
- Lim inn følgende kode (her med full url for Dagbladet med bredde 1500 og høyde 1000 for nettside-vinduet, du erstatter dagbladet-URL’en med din egen, og setter ønsket størrelse på vinduet):
<iframe src="https://www.dagbladet.no" width="1500" height="1000"></iframe> - Trykk Lagre
- Merk at ikke alle nettsider tillater å bli embedded, f. eks. nrk.no
Hvordan fjerne understrekingen i lenker?
Dette må du gjøre i HTML-modus (</>).
- Gå inn i HTML-modus og identifiser lenken du vil fjerne understreken fra.
- En lenke begynner alltid med <a og så gjerne href: med adressen til lenken.
- Rett etter <a limer du inn følgende kode: style="text-decoration:none"
- Bruk mellomrom før og etter style-koden, men ikke inni.
Nå skal understreken forsvinne fra lenka!
Hvordan la lenker åpne/ikke åpne i ny fane?
Dette må du se på i HTML-modus (</>)
- I HTML er det attributten target="_blank" som avgjør om lenken åpnes i en ny fane, eller ikke.
- Hvis du ønsker at lenke skal åpne i ny fane, gå til HTML-modus og finn lenke-elementet som begynner med <a og sørg for at target="_blank" kommer et sted inni elementet, før neste >
- Hvis du ikke ønsker at lenken skal åpne i en ny fane, sørg for at target="_blank" ikke er en del av lenke-elementet, altså at det ikke finnes mellom <a og > i lenken
Avansert
Hvordan lage faner inne på en side?
Selve fanene må du opprette i HTML-modus (</>):
- Lim inn følgende kode for å få to faner:
<div class="enhanceable_content tabs"> <ul> <li><a href="#fragment-1"><span>Navn på fane 1</span></a></li> <li><a href="#fragment-2"><span>Navn på fane 2</span></a></li> </ul> <div id="fragment-1">innhold i fane 1 </div> <div id="fragment-2">innhold i fane 2 </div>
- Trykk på navnene på fanene (Navn på fane 1, Navn på fane 2), velg Lenkevalg og sett så det navnet på fanen du ønsker.
- Gå til vanlig redigering, så ser du teksten "innhold i fane 1"
- Markér teksten, og sett inn en tabell med én rute (som da erstatter opprinnelig tekst)
- Inne i denne én-rute-tabellen kan du nå legge inn alt av innhold du skal ha i fane 1
- Gå så til tabell-egenskaper (avansert) og velg border style=hidden, slik at tabellen blir usynlig
- Gjør akkurat det samme med fane 2
Hvordan lage nedtrekksmeny på en side?
Dette må du gjøre i HTML-modus (</>):
- Lim inn følgende kode:
<span id="index1" class="element_toggler" aria-controls="index1pt1" aria-expanded="false" aria-label="Toggler toggle list visibility"> <i class="icon-arrow-open-right"></i><span style="color: #000000; font-size: 12pt;">Overskrift: Enkel nedtrekksmeny i Canvas</span></span> <div id="index1pt1" style="margin-left: 2em; display: none;"> <p><strong>Overskrift</strong></p> Tekst <ul>Tekst med innrykk <li>Tekst med punktmarkering</li> </ul> </div>
- Ulempen med nedtrekksmenyer er at all videre redigering av innhold må skje i HTML-modus: Stå i fortsatt HTML-modus og erstatt teksten i grønt med det du vil skal stå i nedtrekksmenyen.
- Nedtrekksmenyer er derfor mest aktuelt for dem som har litt erfaring med HTML. I så fall kan koden over kopieres og limes inn flere ganger, så blir det flere nedtrekksmenyer.
- Husk bare å legge inn nye tall (2,3 osv.) for "index" i hver kode for å skille menyene fra hverandre.
Det er tre stk. index-id pr. kode (uthevet i koden over) som må få samme tall for at koden skal fungere.